What does inclusive design mean to me?
For me, inclusive design means ensuring that all users can access the content and gain the same information from it, regardless of how they choose to do so. The individual’s abilities, the language they speak, or their prior knowledge should never be something that will hinder them from accessing the content when using inclusive design. In action, inclusive design can look like adding alt text for figure descriptions or providing captions on videos. For instance, by providing captions for videos, those who have challenges with hearing are still able to access the information spoken of. Additionally, some individuals simply learn better through reading, as well as hearing the content within the video. Thus, with inclusive design, all individuals can use the design choices to benefit their learning.
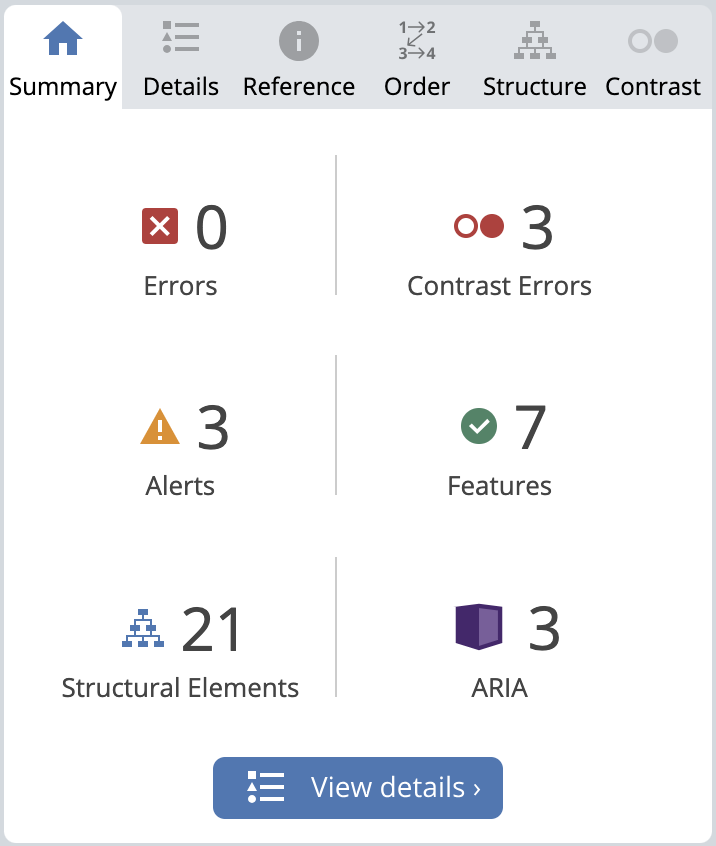
WAVE Accessibility Report:

As represented in the figure above, one of the things that came up in my WAVE accessibility report was the fact that there was low contrast in some of the writing within my post. This was mainly concerning texts such as the date and links within my blog post. For this reason, I am going to try to change the colours of my font, making sure that there is a greater amount of contrast so that all of my users, especially those with poor vision, can view my content with ease. There were also some alerts within my report concerning redundant links, such as the date my blog was posted and the links to my video. This allowed me to understand that redundant information and links can cause repetition for the reader of my blog, and thus contribute to cognitive load, which, as spoken of in Module 1, we want to avoid. Something else that I learned from my WAVE accessibility report is that I had a lot of structural elements within my blog post which helped to provide structure and semantic meaning throughout my post. Moving forward, I will continue to use headings and other structural elements within posts to ensure I can keep up with this. Finally, another large aspect that I learned from the accessibility report is the importance of captions and transcripts for videos. For those who are hearing impaired, captions may be the only way they can understand what is going on within my video content, therefore in the future I will ensure that all video posts will contain synchronized captions.
Text to Speech Tools & Selectable Text:
Text to speech is a tool that I have utilized many times throughout my degree, more commonly when doing readings. When reading, I often find that it is hard for me to stay focused, or I feel as though I am reading without retaining any information. Through using text to speech, I am able to read, as well as listen to the content, which has allowed me to stay more engaged and retain the content easier. Additionally, I have also tried out the various voice options, which I found helped me to stay engaged with the reading, as I was intrigued by many of the voices that had an accent different from my own. However, I would have to say that I likely retained information better when I was listening to someone who had a similar accent to my own, as I was not having to distinguish any differences in word pronunciation. I feel this may be in part due to cognitive load theory, as the different accents may have been contributing to my cognitive load and thus hindering me from retaining as much information.
Additionally, I wanted to add how important the use of selectable text is within accessible learning and inclusive design. Many times, I have wanted to use text to speech to enhance my learning but have been unable to as the text was not selectable. Not only can selectable text allow users to enhance their learning through the use of text to speech, but it can open up more accessibility for users who may need to change the font, size, or colour of text in order to understand and access the content more readily. Hence, I feel it is increasingly important that we ensure selectable text is available when making design choices.
Design Principles of Infographic:
When creating my infographic in Canva, many templates were of interest to me, however, I found that none encompassed all of the principles of design that I wanted to incorporate. For this reason, I decided to take inspiration from the templates I liked and create my own based on the design principles discussed in Module 2. While not using a template took a bit more time, I found that it was easier in the sense that I could create my infographic exactly how I envisioned it, taking the principals into direct account. The principal alignment was important within my infographic, as I made sure that all my text was aligned in the same way, as well as ensuring that the shapes and patterns were all cohesive in alignment. Additionally, balance was another principle that I paid attention to by making alternating sides for my text to be presented. If I kept all of my text boxes on one side of the infographic, it would have caused one side to be very content-heavy and would disrupt the cohesiveness of the graphic as a whole. Negative space is also something that I used in order to incorporate good elements of an infographic. As explained in the Visme video on infographics, a good infographic takes your eyes on a journey. For my infographic, I attempted to do this through my use of negative space. I tried to create a path drawn within my squares of text, in an effort to lead the reader to the next point. Finally, I also considered my use of colour within my infographic. As too many colours can be distracting to the eye, I limited my colour palette to only three colours and used them interchangeably to create contrast and enhance the key elements of the infographic.
Hey Delaney! Love the infographic and its colour scheme and also how you put the text on alternating sides to help cognitive overload! I have also had similar experiences using text to speech features and mostly using them for academic readings to help me be able to do my readings and take notes simultaneously! Regarding the WAVE report I had very well the same problems on my site when I read my report . I found this very helpful in bringing my attention to problems that I do not think about because I do not experience visual or hearing impairment so I found it very good to put me into a more inclusive and accessible mindset. Look forward to reading your next post!