By: Delaney, Ella, Jooah, & Luis
Mental health is an often-discussed topic, especially due to COVID-19. During the pandemic, many developed some form of depression or anxiety, with the number being unchanged post-pandemic. The term mental health concerns a persons mental state, in regard to their well-being and how they are able to cope with everyday stresses. While mental health is often not as stressed as one’s physical health, it is increasingly important that we prioritize both our physical and mental well-being, as these systems are all interconnected.
This multimedia lesson is intended to help learners understand what factors can affect their mental health and show methods to improve their well-being. The lesson contains 4 pieces of media. The passive learning component of the lesson includes an infographic showing an overview of mental health and a screencast walking the learner through the mental health app “Headspace”. The active learning component consists of a multiple-choice quiz that shows a possible activity that can help you and a drag and drop quiz identifying positive and negative factors of mental health.
Infographic on Mental Health and Wellbeing
The following infographic is designed to inform learners of some common terminology surrounding mental health and well-being. While many have heard these terms, they are often used interchangeably. It is important that we are aware of these words, as they can play a large role in our knowledge surrounding other’s mental health, as well as our own. It is our hope that this infographic can both inform you, as well as inspire you to identify how these topics are relevant in your daily life!

Positive and Negative Factors Contributing to Mental Health
The drag and drop quiz will assess the learners by having them identify various factors of mental health as either positive or negative. Learners will drag the 12 mental health factors into either the positive dropzone or negative dropzone. Each correctly identified factor will give a point for being in the correct zone, with 12 points total for each correctly identified factor. Various mental health factors are included such as socioeconomic, lifestyle, and physical health factors.
Screencast on Headspace
This portion of the lesson involves a screencast, showing the learners an at home resource and tool they can explore regarding mindfulness techniques. Adding in this crash course on what kind of tools headspace can provide allows the learners to continue to explore mindfulness, sleep, meditation, and mental health through using their phone or laptop which is easily accessible.
Mindfulness Activity Quiz
As mentioned, mental health and well-being contribute greatly to our daily lives, hence it is an important aspect of our health that we must prioritize. Mindfulness activities are a way for individuals to get in touch with their inner thoughts and feelings, allowing them to reflect on themselves. These activities are often used as a way to channel one’s stress and ground us, which can overall help to improve our mental health and well-being. Through mindfulness, we can grow an awareness of the important aspects of our lives and prioritize these to promote a healthy lifestyle. For this reason, we have created an interactive activity to help you identify some mindfulness activities that may be suited for you! Based on your answers to this quiz, you will be provided with a suggested activity. However, if you feel like you may be better suited for something else, it is important to explore various mindfulness activities and participate in the ones that fulfill you the most.
Reflection
Group Contributions
The lesson plan for this project was created in collaboration with the entire group, as we all offered ideas of how to best plan out our lesson. Each group member then created a piece of media that contributed to the lesson on mental health and well-being. Ella created a screencast that explored an online application called Headspace, providing learners with an online avenue to promote their mental health and well-being. Jooah created an intelligible infographic that helped learners activate past knowledge about key topics related to mental health and well-being. Luis and Delaney each created an interactive activity that helped provide quick feedback on the learner’s knowledge, as well as give suggestions of mindfulness activities that are catered to the learner. In addition to the media, each group member was responsible for providing a brief description of their media and its relevance, as well as contributing to the reflection in terms of their media choices. Luis then created an introduction for the text portion of our lesson, providing some background information and integrating the media that we all created. Delaney then synthesized everyone’s responses for the reflection and added the group members’ content onto her blog to create the final post.
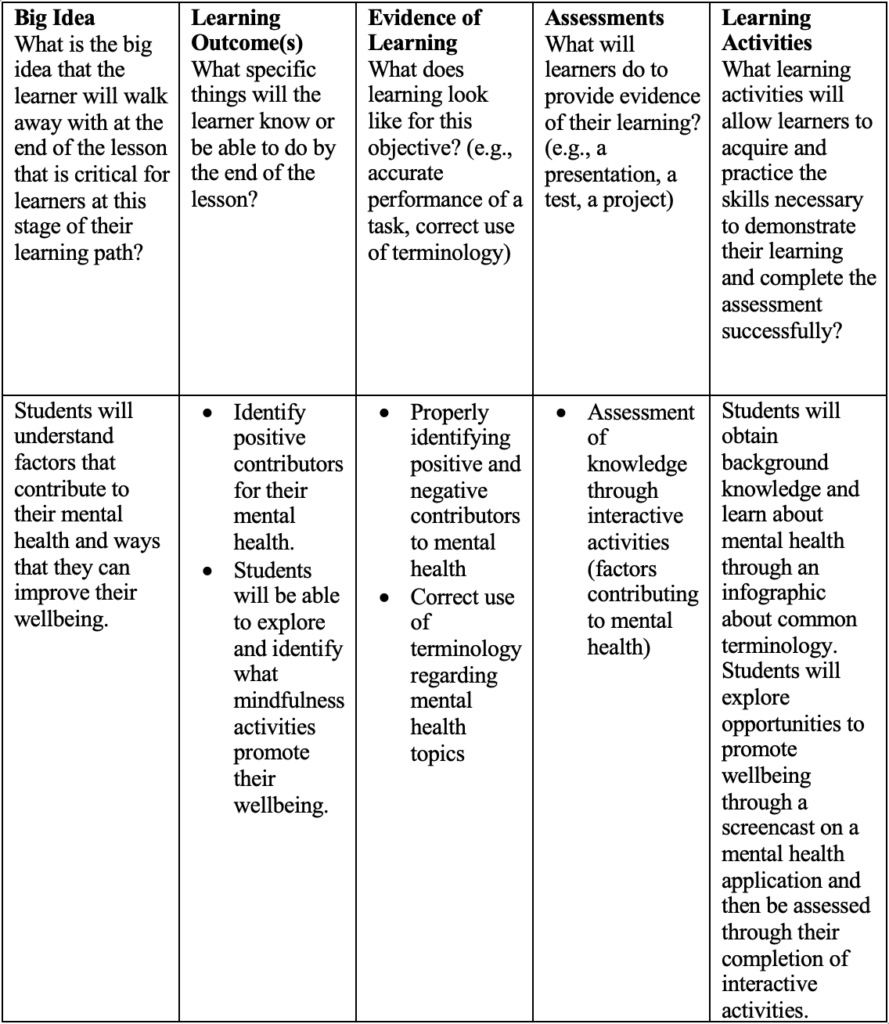
Our Lesson Plan

Media & Tools Used
Infographic – Jooah: Infographics are a visual image representation such as a chart, or a diagram that summarizes a lot of data or information. People tend to process images a lot faster in their head than reading a text, and images make the information more memorable as well. Because we wanted to share brief information on various topics of mental health effectively, we chose an infographic as its multimedia design. Canva is a free online platform that a lot of people use to create visual images or representations such as infographics, flyers, logos, posters, and many more. In this lesson, I used Canva to create an infographic on mental health.
Drag and Drop Activity – Luis: To create the drag and drop quiz, I used the H5P plugin to create an interactive drag and drop that’s built into WordPress.
Mindfulness Quiz – Delaney: The Mindfulness Activity Quiz was created through the use of H5P and the Personality Quiz template. As the point of this activity was to help students identify which activities may be of best for them based on their personality, the personality quiz provided a great avenue to help identify this. As I have a background in psychology, I used my knowledge of various personality types to curate traits that a variety of people have. Based on these, I assigned mindfulness activities to each set of these traits. Thus, upon combining the answers to the 5 questions within this quiz, students will be given a mindfulness activity suggestion that is tailored to who they are. The other tool that was utilized within this choice of media was Stable Diffusion, an AI image generator. This was used to create the images that are shown at the final stage of the activity, representing the mindfulness activity that was suggested to the user. I chose to experiment with this tool in order to help create images that were catered directly to the mindfulness activity and were specific to what I wanted the image to represent. While this did take trial and error to create the desired image, it was interesting to explore what phrases were needed to accurately curate the image. Additionally, a noticeable finding was that when asking the AI to generate anything to do with words, it would often create an image with letters, however, these were often misplaced and did not have correct spelling. While I could have used licensed images from the internet, I felt this would be a unique and interesting way to explore the use of AI for a different need.
Screencast – Ella: To make the screencast Ella used the Quicktime player feature on the Macbook to create the screen recording and iMovie to create and add the audio over top!
Principles, Theories & Techniques Within Our Lesson
In creating our lesson, we wanted to ensure that it encapsulated all of Merrill’s Principles of Instruction. To do this, we started the lesson by introducing the real-world problem of mental health and the struggles that people face with this. With our introduction, we also emphasized key topics to ensure the existing knowledge of this topic was activated within the learner. Our usage of the infographic then added in demonstration of new knowledge and terminology to the learner. Infographics can also be helpful to activate the past knowledge of learners while giving them a quick reference guide to key topics within our lesson. Application within our lesson was done through our drag and drop activity which provided learners with quick feedback on the learning concepts that we introduced them to. This allowed learners to know where their knowledge lies and if they understand what has been taught thus far. We then wanted to integrate this knowledge into the learner’s world. This was done through the mindfulness activity quiz and the exploration of Headspace. This allows learners to integrate this knowledge and see how it can be valuable in the setting of their own lives.
Individual principles used for the media are included below:
Infographic – Jooah: As I was creating an infographic, I tried to make sure the design principles were present in my infographic. I chose the numbers of the topics I wanted to introduce, and then I aligned the text bubbles for each topic. I tried to order things from the most basic knowledge people will need to know in order to fully maximize the effect of their learning – from mental well-being to mental health, mindfulness and activities, stigma, and protective and risk factors. Then, I fixed the colours of the infographic. I wanted to make each text bubble contrasted and optimized to the background colour, but because there were several things I wanted to include in the infographic, I used colours of similar ‘colour tones’ – which was a light pastel colour. I kept the infographic repetitive by keeping certain things in the same font, size, and similar colour scheme. I kept the headings the same font and size with its contrast colour of their own text bubble, and kept the body text all the same font and size. I made sure that the infographic was consistent and balanced, with negative spaces between the elements.
Drag and Drop Activity – Luis: When creating the drag and drop quiz for the lesson, the main principle I kept in mind was to ensure that active learning was happening. The passive learning from the infographic as well as the screencast would be the foundation of the lesson. Using this foundation, the drag and drop quiz acts as both an assessment for the lesson as well as shows the evidence of learning. It was important to make the quiz as simple as possible to make sure that it serves our learning objectives without adding any extraneous cognitive load. Identifying positives and negatives is a task that is simple to identify at a glance and that most have done before while still allowing the user to interact with the learning. The drag and drop quiz facilitates the last two of Merrill’s Principles of Instruction: application and integration. Learners apply their new knowledge by doing the quiz and integrate and internalize this knowledge using active learning.
Mindfulness Quiz – Delaney: Within this activity, I made note of the accessibility by trying to use plain language and ensuring a simple font was used. While it was not an option to make the alt text visible for the visuals within the activity, I made sure to include them, as these will be used if the image is not able to load. As I had the choice of some colours within this activity, I picked them based on the initial image at the beginning of the activity. I did this to create a sense of coherence within the activity and to minimize cognitive load that could be created with various colours. Unfortunately, I was unable to choose the font colour of the final images, as I would have created a bit more contrast between the image and the text, as this would have allowed for greater accessibility measures. However, I wanted to ensure that the learners were able to have a visual representation of the mindfulness activity that was suggested to them, as this may new information that they are coming to learn. I also tried to engage the learners through the personable nature of questions within this activity. The questions aimed to help the learner reflect on aspects of themselves, promoting self-assessment skills. Additionally, the personable nature can help the learner understand and engage with the content.
Screencast – Ella: Using a screencast as a tool helps the viewers to be able to follow along while watching if they are looking for specific areas and tools on the website. Regarding accessibility I was in great debate about adding transcription on top of the video because I thought it would take up too much space on the screen and the viewers would not be able to see properly but I do acknowledge that it makes it less inclusive. Using a screencast also includes dual learning theory as the learners can both watch me navigate the website and learn about it and process what I am saying about the resources providing connections and full knowledge about the website headspace. This use of media also allows us to enhance the learning using social cues, the first one being the personalization principle. Keeping the tone of the video more conversational and like a casual walk through the viewers are doing with us allows the viewers to connect more. Using the voice principle and using my own voice rather than AI has also been shown to increase learning so I kept it more personal with my voice so the viewers could learn more!
Works Cited
“A person creating a collage of pictures” prompt, Stable Diffusion, version 2.1, Stability AI, 3 Apr. 2024, https://stablediffusionweb.com/.
“A person meditating” prompt, Stable Diffusion, version 2.1, Stability AI, 3 Apr. 2024, https://stablediffusionweb.com/.
“A person writing on a to do list” prompt, table Diffusion, version 2.1, Stability AI, 3 Apr. 2024, https://stablediffusionweb.com/.
“People doing group yoga” prompt, Stable Diffusion, version 2.1, Stability AI, 3 Apr. 2024, https://stablediffusionweb.com/.
“Person journaling on a piece of paper” prompt, Stable Diffusion, version 2.1, Stability AI, 3 Apr. 2024, https://stablediffusionweb.com/.
Mayo Clinic. “Mental health: Overcoming the stigma of mental illness.” 24 May 2017, https://www.mayoclinic.org/diseases-conditions/mental-illness/in-depth/mental-health/art-20046477
Mindful. “What is Mindfulness?” 8 Jul 2020, https://www.mindful.org/what-is-mindfulness/
Public Health Agency of Canada. “Promoting positive mental health.” Government of Canada. 12 Aug. 2022, https://www.canada.ca/en/public-health/services/promoting-positive-mental-health.html
Public Health Agency of Canada. “Protective and risk factors for mental health.” Government of Canada. 25 Nov. 2019, https://www.canada.ca/en/public-health/services/protective-risk-factors-mental-health.html
Statistics Canada. “Survey on COVID-19 and Mental Health, February to May 2023”. Government of Canada. 12 Dec. 2023, https://www150.statcan.gc.ca/n1/daily-quotidien/231212/dq231212c-eng.htm
Substance Use and Mental Health Services Administration (SAMHSA). “Risk and Protective Factors.” Date accessed 3 Apr 2024, https://www.samhsa.gov/sites/default/files/20190718-samhsa-risk-protective-factors.pdf
World Health Organization. “Mental Health.” 17 Jun 2022, https://www.who.int/news-room/fact-sheets/detail/mental-health-strengthening-our-response









Recent Comments